Today, I will share 16 must-have Figma plugins for UI UX designers. These plugins are very helpful for UI UX designers and speed up our tasks. Hence, give these plugins a try. Those are the best plugins I could not bear to live without, huh! Which is why let’s get started with them today.
Icons8 Plugins
![]()
If you’re looking for an efficient way to design in Figma, look no further than Icons8 plugins. With a full library of Icons8 icons, clipart, photos, illustrations and design tools, you’ll be able to create beautiful state-of-art designs quickly and easily.
Color Palettes
With color palettes for Figma, you can expect to see your favourite color code, palette number, or name that you remember from The Color Palettes plugin and incorporate it into your design to make it impressive.
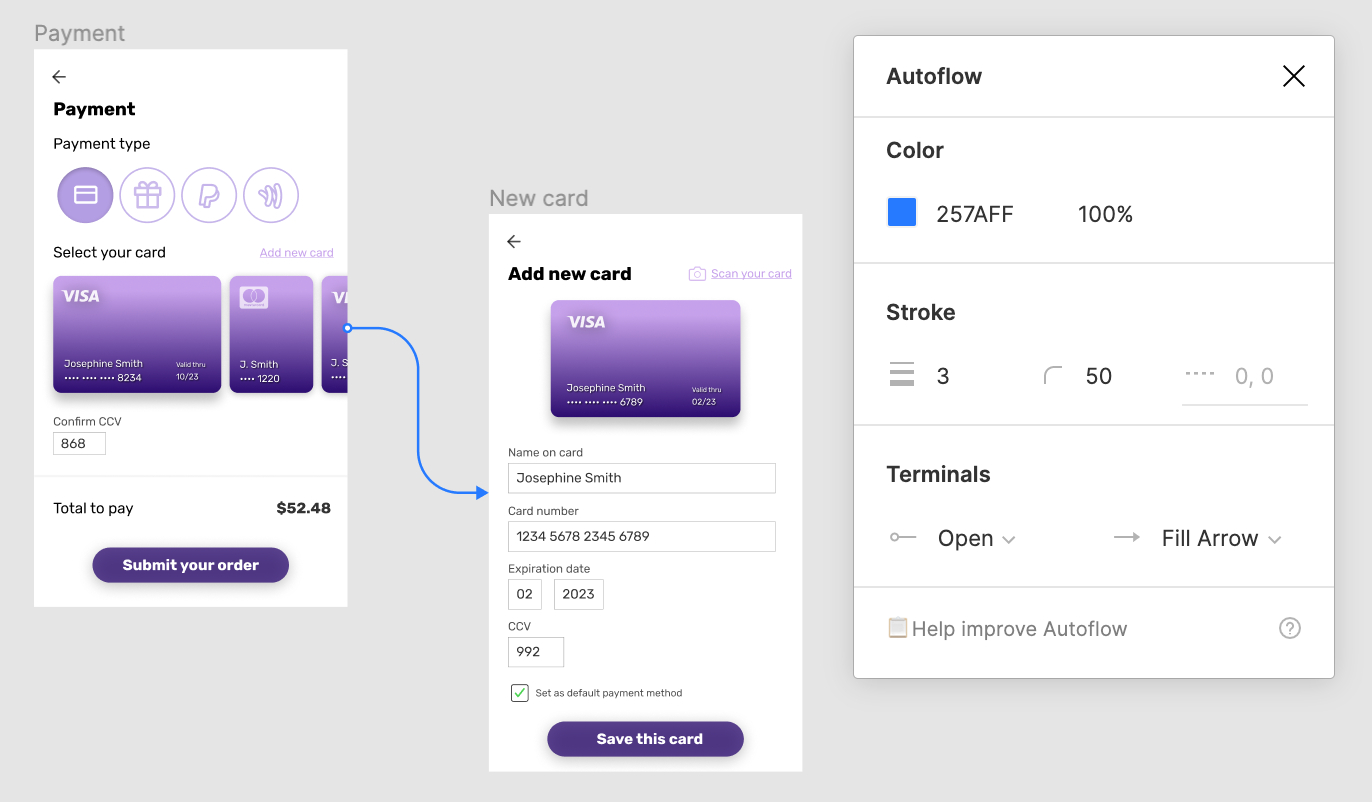
Autoflow

Autoflow makes it effortless to create drag-and-drop lines. Click only one item and a frozen, line-like connection will be automatically drawn between the two objects.
Product Planner
Product Planner simplifies the process to start, product planning, product insights, figuring out risks, setting goals and recognizing and solving issues. Prebuilt templates are convenient and will adapt to the task requirement.
Figmotion
Figma can be a video animation tool suitable for building diagrams. This assists animation and makes the work done on Figma more economical and easier to manage because Figma can be used in conjunction with any of the different animation tools out there, such as Principle, Haiku, or After Effects. The hand-off of animation work to developers with Figma is more flexible because it is built with web design technology in mind.
Brands Colors
With Figma’s Brands With Colors feature, you can browse for your favorite brand’s colors or app’s colors and apply it to your visual design and make it great.
CHECKOUT OUR LATEST PRODUCT – THE ULTIMATE TAILWINDCSS PAGE CREATOR 🚀
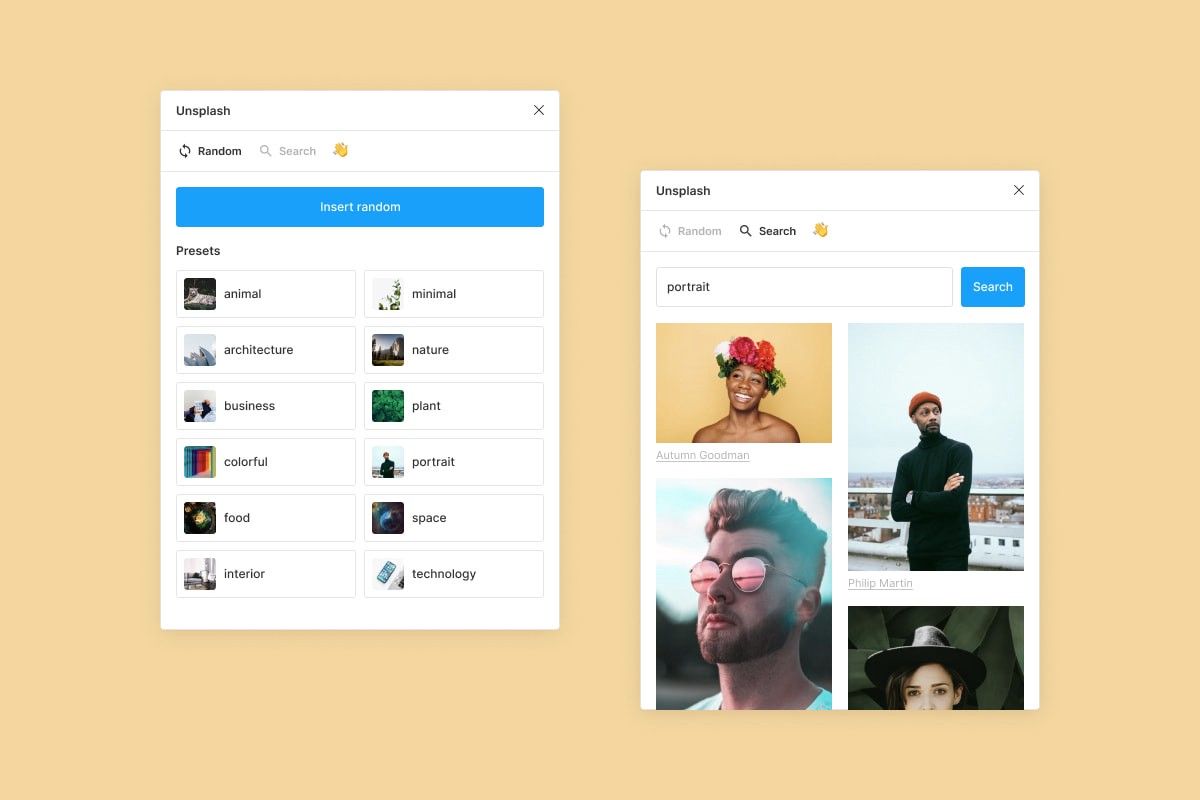
Unsplash

Whenever you insert beautiful images from Unsplash into your collages, your designs will look truly stunning.
Mapsicle
From now on, don’t attempt to take a screenshot of a map again! Through Nitrogen’s Mapsicle module, you can eliminate the need for tedious map placement and find yourself instantly deciding on the best location in your mockup. A Google Maps-integrated map makes it easy to pan to find the best place, or you can search all over the world.
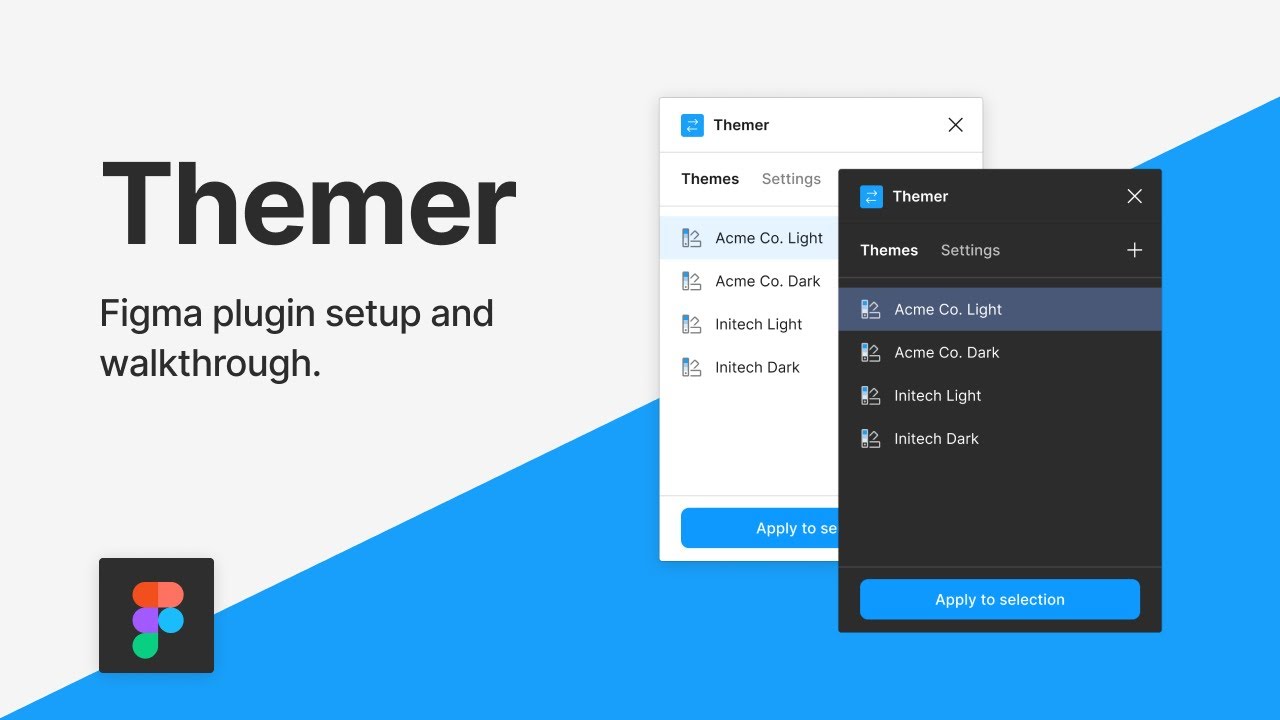
Themer

Themer allows you to move and select the colors, patterns, and effects used in styles published in your team library. You can use it to apply color, pattern, and effect styles.
Responsify
A Figma plugin enables you to quickly test your designs across multiple device sizes.
Blobs
Search for an organic blob shape with one click. You are able to create your own shapes, and control how many points and shapes each shape is composed of.
SmoothShadow
The program will produce quite smooth, layered backdrops.
Isometric
You can use isometric to build isometric shapes without physically doing so yourself.
Content Reel
Design layouts more efficiently by drawing strings, images, and icons upon a single palette. Creating a Reel yields HTML codes that enable you to create custom content and share it with other Figma users. Collaboration has never been easier!
Webgradients
Use the user-friendly and powerful functional gradient plugin as an integral element in the layout of any component of your site right now!
Chart
A Chart plugin for Figma is can be configured to create the most popular types of charts. Chart supports copy editing from editors including Numbers, Excel, Google Sheets, a remote JSON (REST API) connection with Google Sheets, local CSV and JSON files.
I hope you enjoyed this article. If you have questions about it, you can put them in a comment field below the article. Also, please like and react to this article.
