Joining and ending your favorite web pages on a platform like Figma often proves advantageous for web page design professionals. If you have to choose from too many interesting plugins, however, it can overuse the right balance between the design elements and interaction features on the web page. You should now have a vastly more streamlined workflow as a result of the earlier efforts of our Figma animation plugin analyzer. Now that you understand a few extraordinary Figma accessibility plugin options and some outstanding Figma animation plugin choices, we can give you some recommendations to help you operate your Figma account easily.

Figma includes a fairly comprehensive collection of third-party plugins, many of which are known as public plugins. You can also create your own company-specific private plugins.
Top 10 Figma Plugins in 2021 You Can Use
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Icons8 plugin
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
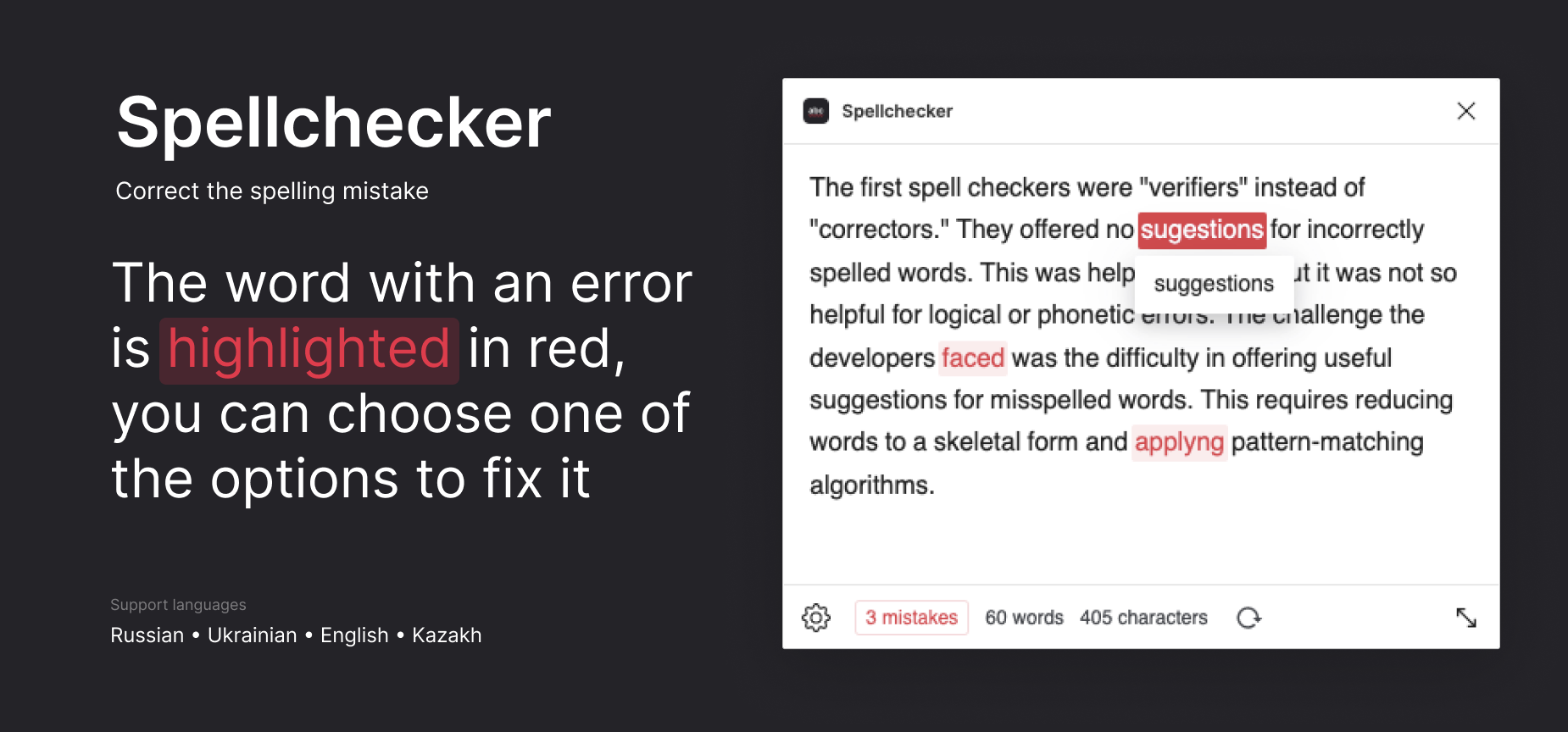
Spellchecker
If the design of your website includes a lot of text, this clever Figma plugin will take care of t’s and i’s for you. It is also a helpful tool because it determines the number of different words and performs a word and character count for you. All you have to do is choose a text layer in your design and open up the plugin – it will automatically check all the text on that layer and give you instant feedback. You can specify a text layer or insert it into your project at any time. Since this endeavored to inspect the whole layer at once, this can be a significant inconvenience if you have multiple layers, each containing a large amount of text. But it will surely make the task at hand easier.

Unsplash by Unsplash
This is a very common image sourcing plugin that’s well known among users on Figma. However, it’s on the top 10 list because it simply takes a few seconds to install and use it. After adding your texts and images to the Figma document, all you have to do is create a shape on a layer after enabling the Figurema Image Plugin plugin and then use either the search bar or random picker to insert an image. The photographs themselves can be freely used for any purpose, regardless of whether you attribute the author. However, since you’re utilizing these photographs for free, it’s kindly to provide credit for the inspiration. After all, the originator of these photos did a lot of hard work, and it’s a privilege to be able to use them.

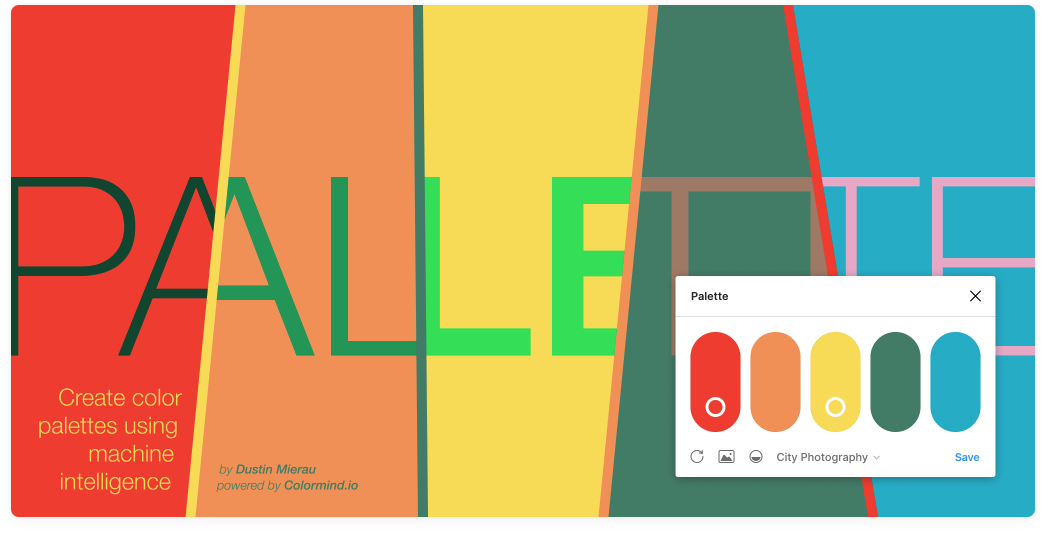
Palette
You are most likely to have many palettes open to you, but this arrangement offers a random suggestion that you can then add on to. All you have to do is open the Addon and then hit the Refresh button to see a new random suggestion. You can lock a color by clicking on it and then refresh again to match new, related colors with it. In this manner, you can develop some great ideas easily and also lock in complete palettes. After you’re done locking in all the colors, click the CHECKMARK and select Add to place it in the design file. For designers who focus on particular color schemes for their customers, it’s a fantastic application.

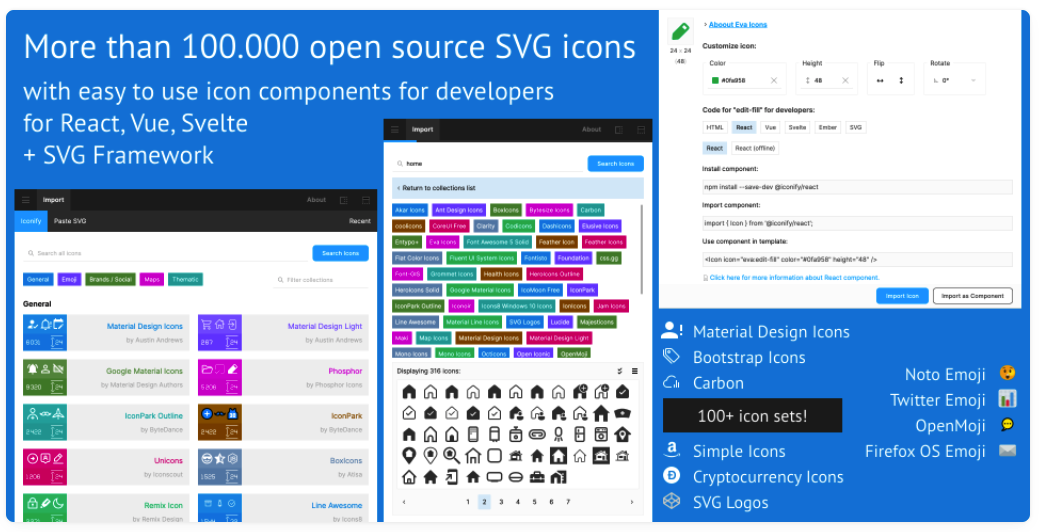
Iconify
For users struggling to find precise illustrations for their website designs, Iconify provides over 40,000 illustrations across 50 categories, making it valuable that the incorporation into Figma is seamless. Its adaptable functionality empowers designers to acquire vector graphics from their layouts directly inside Figma. The categories are neatly labeled for your convenience, which makes it effortless for you to locate a graphic or library you created or uploaded at Figma and click its icon or enter your username and password to pick it up when you like.

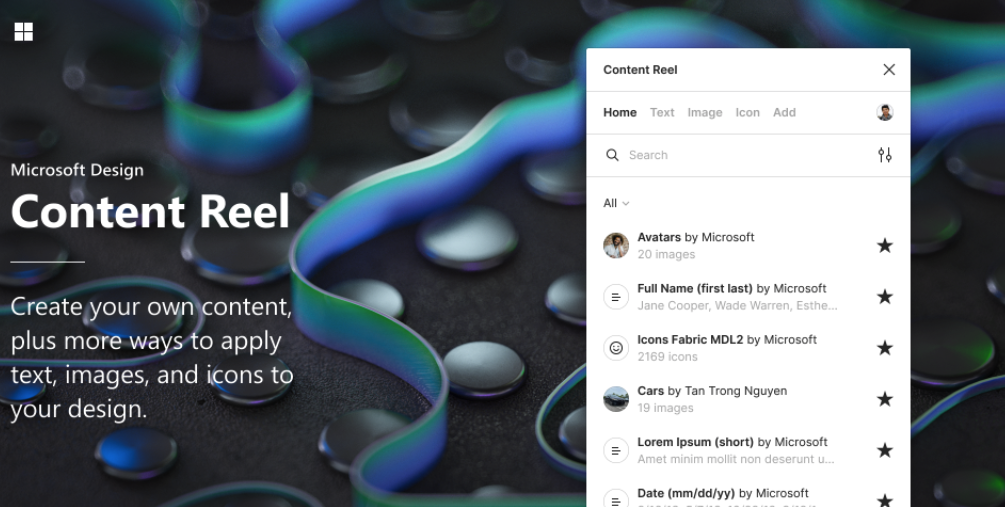
Content Reel
Content Reel is a useful tool offered by Microsoft that benefits content creators by supplying them the ability to develop multimedia content. Various categories allow you to put your content into categories have always been used, so you’ll have more time to simply click on an item when you wish to include it in a design file. The tool has a customizable home screen that will display the most used content within categories so it’s necessary to simply click on it to add it to your layout. The plugin also adds drag-and-drop capabilities to Figma for users who used to create prototypes with Sketch, and it’s in the simplest to understand plugin out of all the Figma plugins.

Figmotion
Figma makes creating a design animation marginally faster and easier than the use of third-party applications. With Figmotion, you can quickly create animations in Figma and transition over to different programs. When exporting, you have the option of either exporting the CSS or JSON of your animation, enabling you to create the rendering output content of your design in a different format like MP4 or GIF. This Figma plugin is also available as a separate utility, but what makes it so attracting to designers is its integration with Figma.

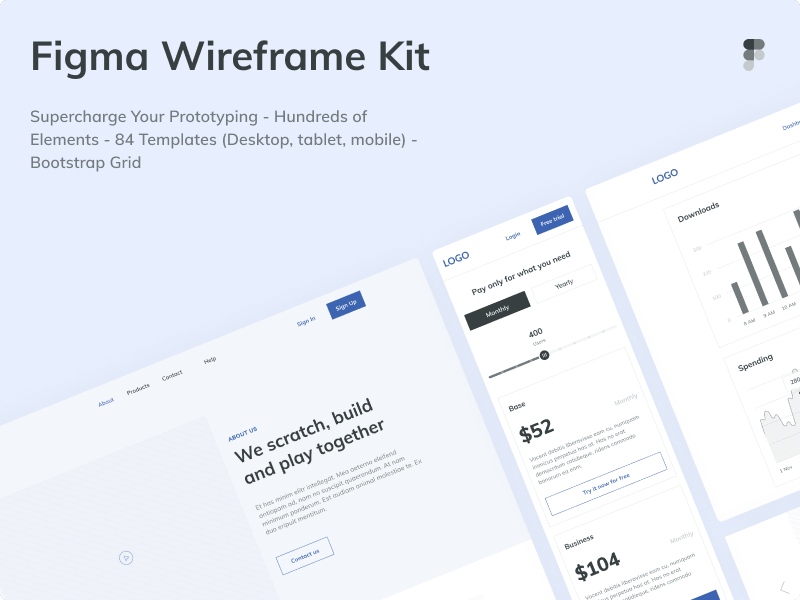
Wireframe
A wireframe is a listing or set of editable graphics used to create the user experience and functioning of a software application or website. Wireframe templates for both web and mobile platforms are available in this Figma plugin, which removes the need for you to create a unique wireframe from scratch. About 350 templates are presently in the collection. Focus on the design aspects, not the building blocks, using these templates to take care of your project.

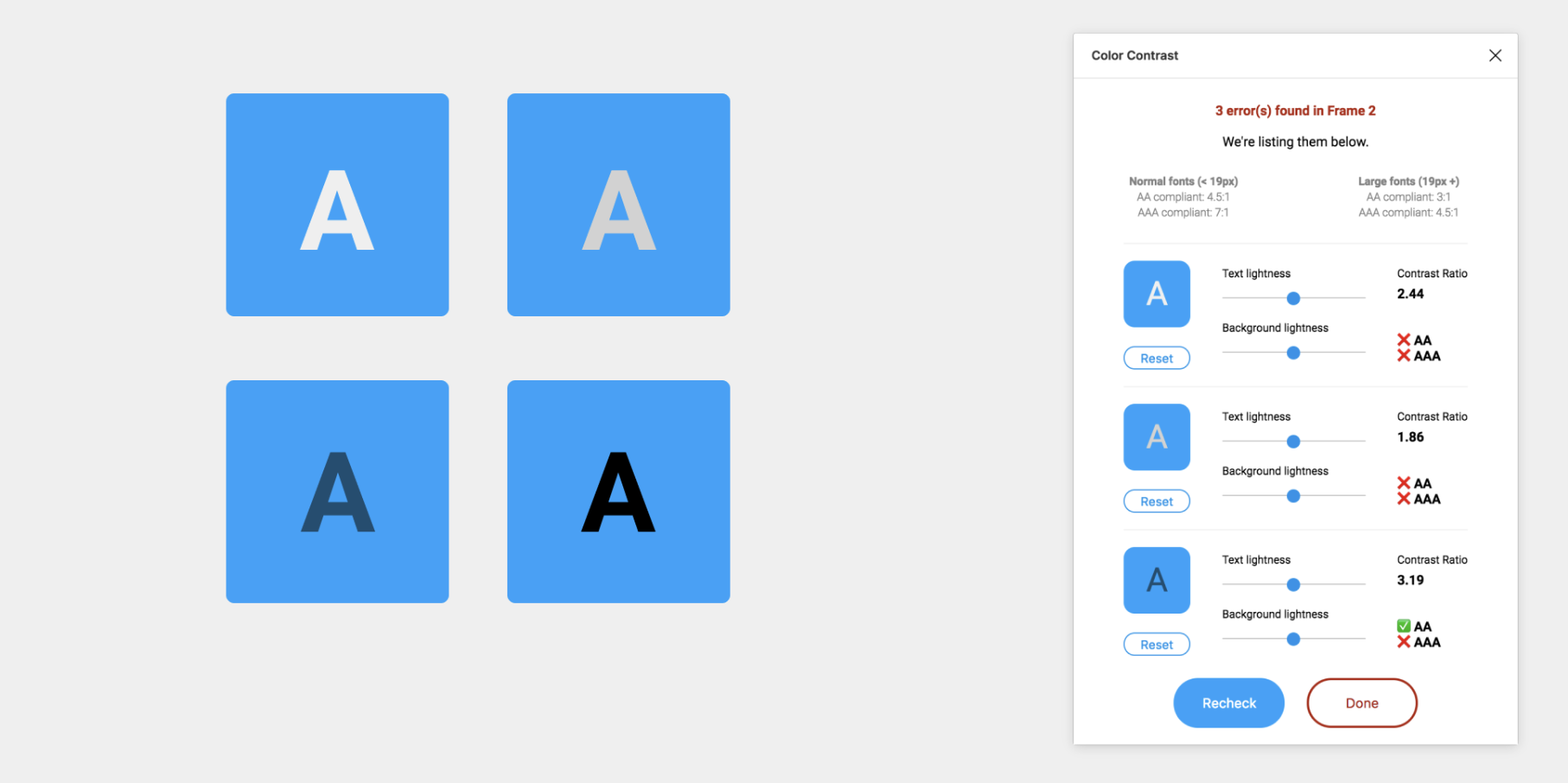
A11y – Color Contrast Checker by Tiffany Chen
Make certain your designs comply with WACG guidelines with this contrast checker. The Web Content Accessibility Guidelines explain contrast requirements, and the Figma plugin described here enables you to meet those principles. Use the sliders to check out how contrast changes based on coloration. You have the ability to create and run highly effective campaigns to stay in coding constraints.

Mockuuups Studio by Mockuuups
Virtually everything you need to have a great-looking mockup for a product or project, to come up with a service, or to post on social media, can be potentially found in the provided frame and plugin. Just select your frame, set your preview lovelyness limit, and wait until the plugin performs any necessary scaling to get it. Then, just click “Get Dubs” to export the preview for reuse, or agree to conserve it and add it to your design. Mockuu was amazing because the collection of settings is constantly improving. The filters are also great at helping you find the right setting for your image.